Ghost Nasıl Türkçeleştirilir | Resimli Anlatım

Ghost blog sistemi kullananlar veya yeni geçiş yapanlar için bu yazımızda Ghost Türkçeleştirme aşamalarını anlatacağız. Bu sayede sizde temanızı ziyaretçileriniz için daha etkili ve okunulabilir hale getirebilirsiniz.
Yapmamız gerekenlere geçmeden önce birkaç husustan bahsetsek iyi olur. Bildiğiniz gibi Ghost yönetim panelinde tema diline dair herhangi bir ayar bulunmuyor* ki buda bizim tema dosyalarına erişerek düzenleme yapacağımız anlamına geliyor. İşte tam bu noktada:
- Filezilla gibi FTP araçlarıyla sunucunuza bağlanabilmeniz
- root kullanıcı haklarına sahip olmanız
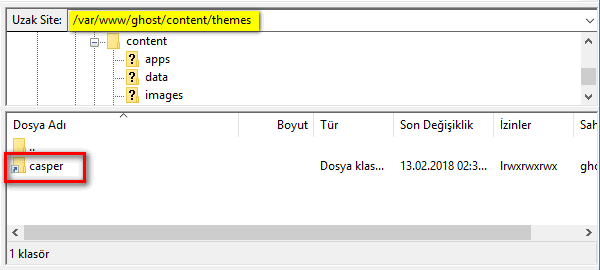
gerekiyor. Eğer yukarıdaki maddeleri geçtiysek FTP bağlantımızı yaparak sunucumuza bağlanalım ve /var/www/ghost/content/themes dizinine gidelim. Burda kullandığınız temayı göreceksiniz.

Ben öntanımlı olarak gelen Casper temasını kullanıyorum. Eğer sizde Ghost blog sistemi kurulumundan sonra yeni bir tema yüklemediyseniz sizde de Casper var demektir. Eğer farklı tema kullanıyorsanız 2 yöntem mevcut ama genel olarak yine farketmez. Çünkü işlemler aynı ve aşağıdaki aşamaları tamamlayarak temanızı Türkçeleştirebilirsiniz.
Tema Dosyalarına Erişim
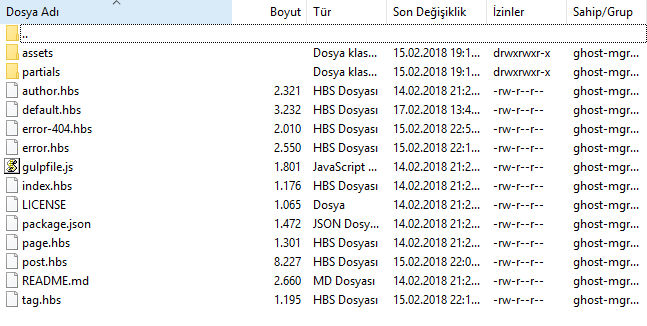
FTP aracılığı ile tema klasörürümüzün içine girince assets, partials klasörlerini ve çoğunlu .hbs olmak üzere .js, .md gibi uzantılara sahip birçok dosya göreceksiniz. Bizim işimiz .hbs uzantısına sahip dosyalarla olacak.

Klasörde gördüğünüz .hbs uzantı dosyalar bizim sayfalarımızın tema şablonları oluyor. Örneğin blogunuzda isminize tıkladığınızda açılan yazar sayfasının şablonu author.hbs de yer alırken, makalelerimizi okuduğumuz yazı sayfalarımız post.hbs dosyasında tutuluyor. Tabi en genel şablonun default.hbs de tutulduğunuda söylemeden geçmeyim.
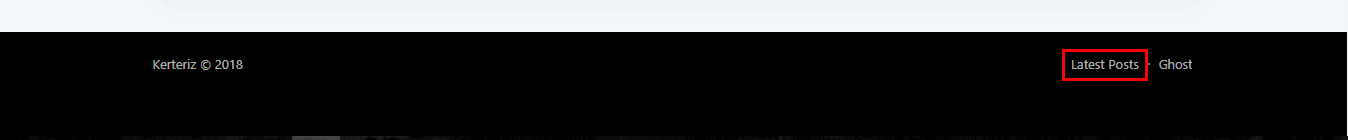
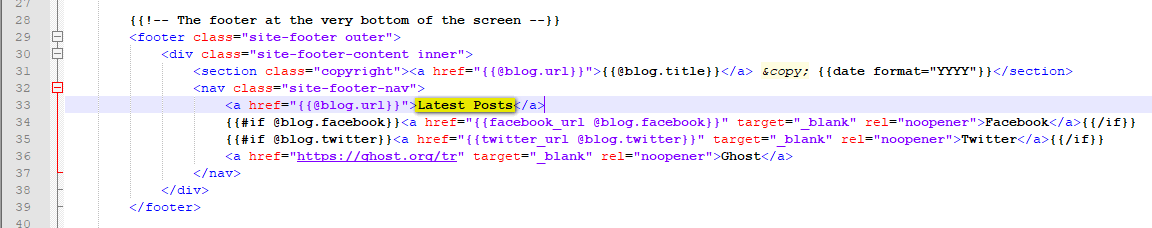
Şimdi örnek olarak temamızın footer kısmında, yani en alt sağda yer alan Latest Post yazısını değiştirelim. Bunun için default.hbs dosyasını indirin ve metin editörü ile açın. Arama yaparak ilgili metini buluyoruz ve istediğimiz bir metinle değiştiriyoruz. Ben Son Yazılar olarak güncelledim ve tekrar aynı dizine yükledim.


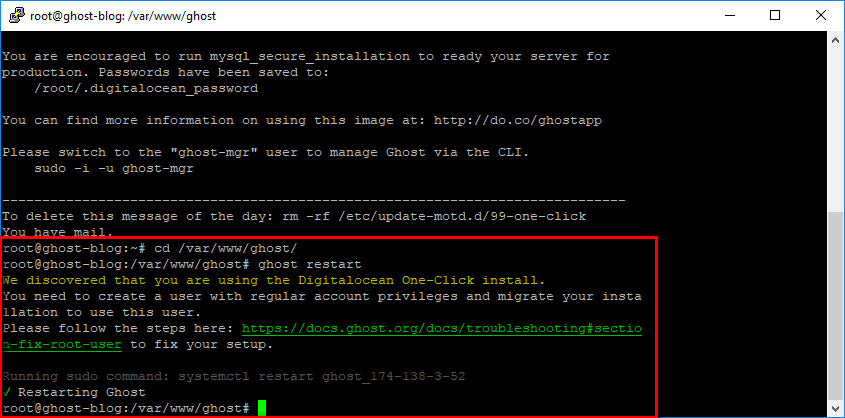
Tabi bu düzenlemeden ve yüklemeden sonra bi baktınız ki halen değişmemiş değil mi 🙂 Korkmayın, yanlış olan hiçbir şey yok. Tek yapmamız gereken Ghostu yeniden başlatmak ve sistemin bu yeni dosyayla yüklenmesini sağlamak. Bunun için SSH bağlantısı yaparak ghostun yüklü olduğu /var/www/ghost/ dizinine gidiyoruz ve şu komutu uyguluyoruz;
ghost restart

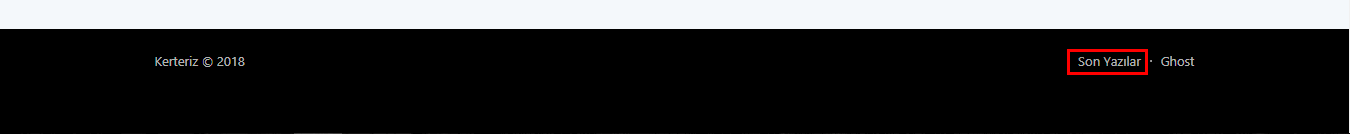
Artık sitemizi kontrol edebiliriz. Bakalım düzelmiş mi?

Çok güzel ve yaşasın Türkçe 🙂 Artık tüm .hbs uzantılı dosyalarınızı inceleyerek gerekli gördüğünüz yerleri düzenleyebilirsiniz.
NOT: Bazı metinlerin yerinde {{message}} gibi ifadeler görebilirsiniz. Bu Ghostun Handlebars kullanımından kaynaklanmaktadır. Siz böyle durumlarda direkt süslü parantezler dahil olmak üzere, yani {{message}} yazan yeri silerek yerine kendi metninizi koyabilirsiniz. Daha ayrıntılı bilgi için ise Handlebars.js sayfasını ziyaret edebilirsiniz.
—
*Bazı temalar locations özelliğini kullanmaktadırlar. Eğer tema klasörünüzde locations dizinini görürseniz, için de en.json gibi dosyalarda göreceksinizdir. Bu durumda direkt çevirilerinizi bu dosya üzerinden yapabilirsiniz. Böylece .hbs uzantılı dosyaları düzenlemenize gerek kalmaz.
Böylece bir yazımızın daha sonuna geldik. Diğer makalelerde görüşmek üzere..