Flask Ajax Kullanımı ile Sayfa Yenilemeden Veri Gönderme & Alma

Python Flask ile Jquery Ajax yapılarını kullanarak sayfanızı yenilemeden istediğiniz sayfaya veri gönderip alabilirsiniz. Ajax kullanarak hızlı sayfalar elde ederken daha rahat bir iletişim kontrolüne de sahip olursunuz.
Flask derslerinde yeni dersimize başlıyoruz. “Temelden İleriye Türkçe Flask Dersleri” ile başladığımız serimizde şimdiki durağımız Flask Ajax Kullanımı. Daha önceki “Flask Form Yapılarını Kullanarak POST & GET Veri Alma – Gönderme” dersimizde oluşturduğunuz form yapıları ile verileri başka bir sayfaya nasıl gönderebileceğimizi öğrenmiştik. Şimdi ise sayfayı yenilemeden Jquery Ajax yapısını kullanarak verileri bir başka sayfaya nasıl gönderebileceğimizi öğreneceğiz.
Bu derste örnek olarak Ajax ile gönderdiğimiz bir sayının karesini hesaplayan uygulama yapacağız. Gönderdiğimiz sayının karesini başka bir sayfada hesaplayıp sonucu bulunduğumuz sayfada göstereceğiz. Üstelik sayfayı yenilemeden. Aşağıdaki başlıkları sırasıyla takip ederek sizde işlemleri rahatlıkla yapabilirsiniz.
1. Route Yazma ve Kütüphaneleri Ekleme
Flask ile çalışabilmemiz için standart işlemlerimiz olan route yazma ve gerekli kütüphaneleri ekleme işlemi ile başlıyoruz dersimize. İlk olarak kütüphaneleri ekleyelim.
from flask import Flask,render_template,request
Ardından Flaskı tanımlayalım.
app = Flask(__name__)
Şimdi ise templates klasöründe yer alacak index.html sayfasının gösterileceği index route bölümünü yazalım.
@app.route("/")
def anaSayfa():
return render_template("index.html")
Ana sayfa tasarımını birazdan yapacağız ama temelde bu sayfada bir sayı yazarak /hesapla adresine sahip olan sayfamıza göndereceğiz. /hesapla route kısmı ise aldığı sayının karesini hesaplayıp sonucu bize döndürecektir.
@app.route("/hesapla", methods=['POST','GET'])
def hesapla():
if request.method == 'POST':
sayi = request.form.get('sayi')
sonuc = int(sayi)**2
return str(sonuc)
else:
return "Bu sayfayı görmeye yetkiniz yok!"
Yukarıda yazdığımız route ile aynı Form işlemlerinde yaptığımız örnekte olduğu gibi gelen sayi değişkenini yakaladık ve karesini alan matematik işlemini yaptıktan sonra return ile geri döndürdük. Şimdi index.py üzerindeki son işlemimiz olan Flask’ı başlatarak buradaki işlemlerimizi tamamlayalım.
if __name__ == "__main__":
app.run(debug=True)
Son durumda index.py sayfamız şu şekilde görünüyor olacak.
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/")
def anaSayfa():
return render_template("index.html")
@app.route("/hesapla", methods=['POST','GET'])
def hesapla():
if request.method == 'POST':
sayi = request.form.get('sayi')
sonuc = int(sayi)**2
return str(sonuc)
else:
return "Bu sayfayı görmeye yetkiniz yok!"
if __name__ == "__main__":
app.run(debug=True)
2. Ajax Sayfasının Oluşturulması ve Ajax İşlemleri
Yukarıda temel işlemleri yaptıktan sonra ana sayfamızı yönlendirdiğimiz index.html sayfasını tasarlayacağız. Basit birkaç eleman ile kullanıcıdan alacağımız sayıyı tekrar aynı sayfada ekrana basmamız gerekiyor. Bunun için unutmamamız gereken tek şey Jquery kütüphanesini eklemeyi unutmamak. Ardından Ajax fonksiyonumuzu yazarak işlemlerimizi tamamlayabiliriz.
Ajax kütüphanesinin eklenmesi için aşağıdaki kodu kullanabilirsiniz.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
Siz bu ekleme işlemini “Sayfaya Kaynak Dosyaları Ekleme (CSS,JS,IMG vs)” dersinde anlattığımız gibi js dosyasını çalışma alanınıza indirerekte ekleyebilirsiniz. Bu ekleme işleminin ardından ise gonder id li butona bastığımızda çalışacak Ajax komutları şu şekilde olacaktır.
$.ajax( {
url: '/hesapla',
type: 'POST',
data: {
sayi: $('#sayi').val()
},
success: function ( donen_veri ) {
$('#sonuc').html(donen_veri)
},
error: function ( donen_veri ) {
$('#sonuc').html(donen_veri)
}
} );
Burada url veriyi göndereceğimiz sayfa, type işlemin tipi, data göndereceğimiz veriler ve bu verilerin değişken isimleri, success başarılı işlem sonrası çalışacak komutlar, error hatalı işlem sonrası çalışacak komutlardır.
index.html isimli sayfamızın son hali ise şu şekildedir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flask Ajax Örneği</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="number" id="sayi" placeholder="Sayı Giriniz">
<input type="submit" id="gonder" value="Gönder"> <br><br>
Sayının karesi: <strong id="sonuc">-</strong>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type=text/javascript>
$(function() {
$('#gonder').bind('click', function() {
$.ajax( {
url: '/hesapla',
type: 'POST',
data: {
sayi: $('#sayi').val()
},
success: function ( donen_veri ) {
$('#sonuc').html(donen_veri)
},
error: function ( donen_veri ) {
$('#sonuc').html(donen_veri)
}
} );
});
});
</script>
</body>
</html>
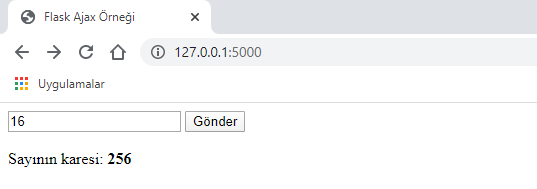
input ile aldığımız sayıyı Ajax ile gönderip /hesapla route bölümünden dönen veriyi success ile ilgili HTML sonuc id sine yazdırdığımız örneğimiz sonucu ekran görüntüsü şu şekilde olacaktır.

Örnekte gördüğünüz gibi her butona tıkladığımızda çalışacak Ajax fonksiyonu ile inputtaki değeri alarak /hesapla sayfasına gönderdik ve karesini hesapladıktan sonra return ile döndürüp HTML sayfamızda Ajax ın success özelliği ile ekrana bastırdık. Siz bu örneği form yapılarınızla kullanabilir ve daha fazla kontrol parametresi ekleyerek zenginleştirebilirsiniz.
Takıldığınız yerler ve sorular için aşağıdaki yorum kutusunu kullanabilirsiniz.



![Flask Özel Hata Sayfaları [404 - 403 - 410 - 500]](/content/images/size/w750/wordpress/2021/09/flask-404-ozel-yonlendirme.jpg)