Flask Sayfaya Kaynak Dosyaları Ekleme (CSS,JS,IMG vs)

Flask ile çalışmaya hızla devam ederken belki de en önemli noktaya gelmiş bulunuyoruz. Kaynak dosyalarınızın web sitenizde başarılı bir şekilde görülebilmesi ve işleyebilmesi adına nasıl sayfamıza dahil edeceğimizi göreceğiz ve artık dosyalarla rahatlıkla çalışabileceğiz.
Bir web sitesi mimar ederken olmazsa olmazların başında gelen ögeler css, js ve resim dosyalarıdır. Bu dosyalar sayesinde kodlarımız ete kemiğe bürünür hale geliyor. Flask ile çalışırken bu dosyalarımızı oldukça kolay bir şekilde çalışmamıza dahil edebileceğiz. Üstelik Flask dizin yapısı ile daha derli toplu bir kaynak yönetimine de kavuşmuş olacağız.
Bir önceki dersimiz olan “Jinja Templateler ve Template’a Context Gönderme” başlıklı yazımızda HTML kodlarımızı tarayıcımızda görebilir hale gelmiştik. Şimdi örnek olarak yine örnek bir hakkimizda.html dosyası oluşturarak dosyalarımızı bu HTML kodların arasına dahil edelim.
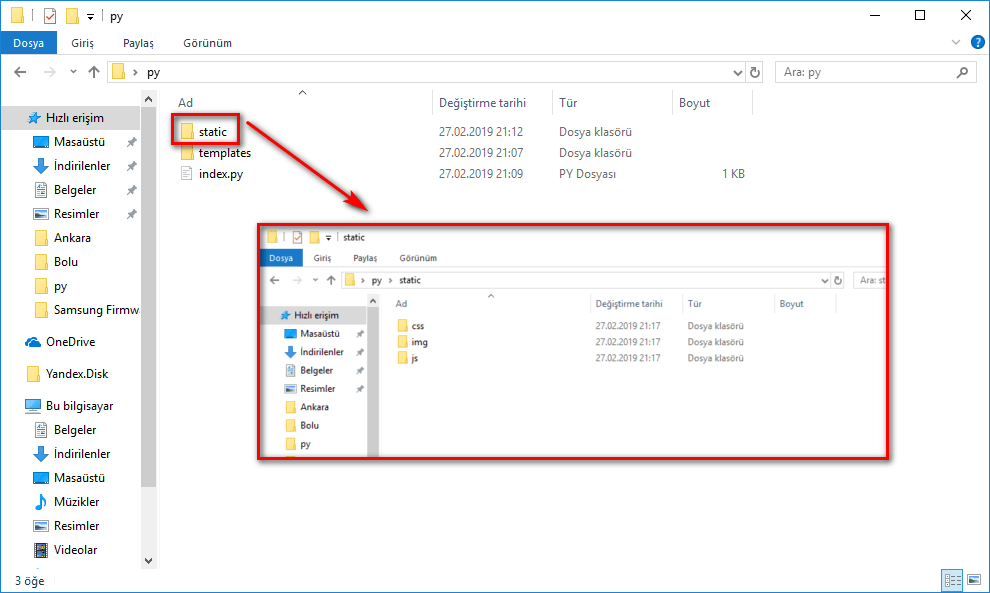
Şimdi Flask’ın kullanacağımız js, css, resim vs. dosyaları dahil etmemiz için gerekli olan static klasörünü oluşturalım. Bundan sonra kodlarımıza dahil edeceğimiz bütün sabit dosyalar static klasörünün içinde olacaktır. Bu klasörün içeriğini daha düzenli olması adına css, js ve img gibi alt klasörlere ayırabiliriz. Örnek olarak bir dizin şu şekilde olabilir:

Artık bu klasörlerin içini kullanacağınız dosyalarla doldurabilirsiniz. Ardından nasıl kodlarımıza dahil edeceğimizi görelim. Bunun için örnek oluşturduğumuz HTML dosyasının içine girelim ve dahil etmek istediğimiz alanda aşağıdaki kod yapısını kullanalım. Örnek olarak ben bir resim dahil etmek istiyorum:
{{ url_for('static', filename='img/kurt.jpg') }}
filename içerisindeki adresi istediğiniz gibi değiştirerek tüm dosyalarınızı dahil edebilirsiniz. Örneğin bir css dosyanızı dahil etmek için şu şekilde kullanabilirsiniz:
{{ url_for('static', filename='css/main.css') }}
Sayfaya örnek olarak dahil ettiğim resim ve tüm kod yapısını örnek olarak inceleyebilirsiniz:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hakkımızda</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="{{ url_for('static', filename='css/main.css') }}">
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</head>
<body>
<h1>Merhaba!</h1>
<p>Aşağıya Flask ile örnek bir resim ekliyoruz:</p>
<img src="{{ url_for('static', filename='img/kurt.jpg') }}" width="400px" alt="Kurt">
</body>
</html>
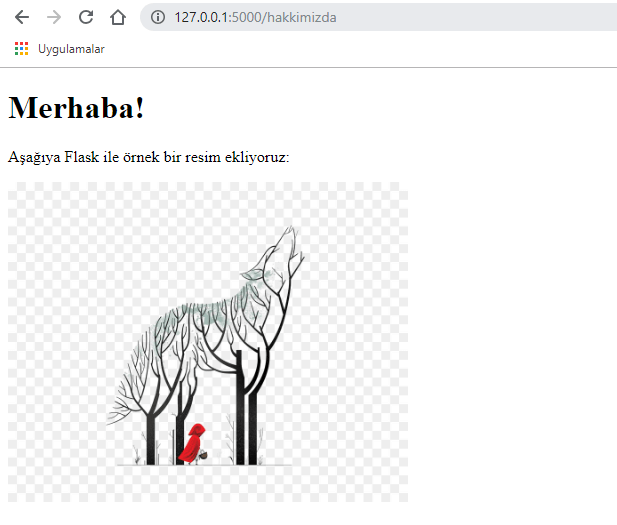
Ekran çıktımızı ise şu şekilde olacaktır.

Artık tüm dosyalarınızı rahatlıkla çalışmalarınıza ekleyebilir, düzenli klasör yapısı sayesinde dilediğince çalışabilirsiniz. Flask ile web siteleri oluşturmanın rahatlığına bu kadar alışmışken diğer yazımızda görüşmek üzere kendinize iyi bakınız.




![Flask Özel Hata Sayfaları [404 - 403 - 410 - 500]](/content/images/size/w750/wordpress/2021/09/flask-404-ozel-yonlendirme.jpg)