Flask Templatelarda Döngü Kullanımı (For - While)

Programlama dilinde döngüler birçok işi sadeleştirir ve seri kod yazmanıza imkan sağlar. Flask içinde aynı şeyler geçerli olup, HTML sayfalarınızda Python ile For ve While dögüleri yazmanın tadını sizlerde alacaksınız.
Önceki yazımız olan Flask Templatelarda Koşul Kullanımı (If – Else) ile görmüştük ki HTML sayfalarımızda oldukça kolay bir şekilde Python kodlarını kullanabiliyoruz. Üstelik bunu sağlayan blokların kullanımı ve sayfa içine yerleşimi de olabildiğince kolaydı. Şimdi de aynı kolaylığı Python ile döngüler oluştururken kullanacağız.
FOR Döngüsünü HTML Sayfada Kullanma
Bir HTML sayfasında elemanlarımızı For döngüsüne sokarak işleme tabi tutmak istediğimizde kullancağımız blok yapısı şu şekilde olacaktır:
{% for item in dizi %}
{{ item }}
{% endfor %}
Yukarıdaki kullanım şekli bir diziyi for döngüsüne sokarken kullanırken birde en klasik kullanım tarzımız olan döngü sayısını belirlediğimiz for döngü yapısını gösterelim:
{% for item in range(sayi) %}
{{ item }}
{% endfor %}
İlk örneğimizi dizi ile yapmaya başlayalım. Tabi herşeyden önce gerekli route u yazalım ve donguler.html isimli sayfamızı oluşturalım. Route yazma işini hatırlamayanlar hızlıca şu sayfaya bakabilirler: Flask Static/Dinamik Url Yapısı
Ardından index.py dosyamıza şu alanı ekleyelim ve hazır eklerken birde sehirler isminde bir dizi oluşturup html sayfamıza değişken olarak gönderelim:
# For While Döngüler
@app.route('/donguler')
def donguler():
sehirler = ["İstanbul","Ankara","İzmir","Kayseri"]
return render_template("donguler.html", sehirler=sehirler)
Ardından donguler.py sayfamıza for blok yapısını ekleyerek kullanalım:
<ul>
{% for sehir in sehirler %}
<li>{{ sehir }}</li>
{% endfor %}
</ul>
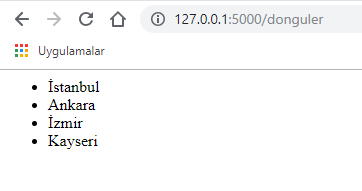
Şimdi örneğimizin çıktısını görelim:

Gördüğünüz gibi çok basit bir şekilde for döngümüzle HTML sayfasına dizi elemanlarımızı yazdırdık. Şimdi aynı örneği dizi kullanmadan sadece sayılarla yapalım:
<ul>
{% for sayi in range(6) %}
<li>{{ sayi }}</li>
{% endfor %}
</ul>
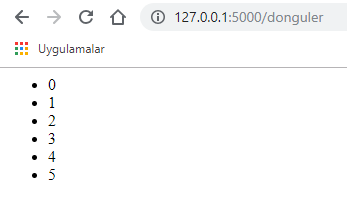
Şimdi ekran çıktımızı kontrol edelim:

Burada ise hiçbir dizi oluşturmadan ve kullanmadan sadece range yapısı ile integer sayılar ürettik ve for döngümüzü oluşturduğumuz sayı değerince döndürdük. Gördüğünüz gibi inanılmaz derece kolay bir kullanımla for döngülerini HTML sayfalarımıza dahil edebildik. Sırada while dögülerimiz var.
WHILE Döngüsünü HTML Sayfada Kullanma
İşin aslında For döngüsü ne kadar kolaysa While döngüsünü de Flask içinde kullanmak bir hayli kolay ama ne yazık ki bu döngüyü direkt while söz dağarcığı ile kullanamayacağız. Bunun yerine while benzeri bir döngüyü nasıl oluşturacağınızı göstereceğim. Öyleyse kullanım tarzımız olan if ile hemen başlayalım:
{% if True %}
// bu alanı istediğiniz gibi kullanabilirsiniz
{% endif %}
Bu komut bloku ile döngünüz sonsuza denk dönecektir. Ta ki siz değeri False yapana kadar. Tabi siz bu kullanım tarzını istediğiniz gibi değiştirebilir ve kontrol alanları ekleyebilirsiniz:
{% if sayi>1 %}
// bu alanı istediğiniz gibi kullanabilirsiniz
{% endif %}
Burada olduğu gibi sayı değişkeniniz 1 den büyük olduğu sürece döngünüz while gibi davranacaktır. Siz sonsuz döngüye girmesini engellemek için sayi değerini yeri gelince 1 den küçük yapmalısınız.
Bu yazımızda For ve While için en Flask kullanımını öğrenmiş olduk. Aklınıza takılan ve sormak istediğiniz sorular için aşağıdaki yorum alanını kullanabilirsiniz.




