WebP Uzantılı Resimler Tarayıcıda Gözükmüyor Hatası ve Çözümü

SEO kriterlerine uyarak web sayfalarınızda .webp uzantılı resimler kullanıyor ve Safari, IE, Edge gibi tarayıcılar ile telefon, tablet gibi cihazlarda bu resimleri görüntüleyemiyorsanız çözümünü aşağıda bulabilirsiniz.
Google PageSpeed Insights ve farklı SEO makalelerinde sitenizle ilgili tavsiye verilirken, sayfalarınızda WebP uzantılı resimleri tercih etmeniz gerektiği, WebP kullanmanız durumunda Google sıralamasında daha yüksek konumlara gelebileceğiniz ve sitelerinizin çok hızlanacağı yazar. Peki nedir bu WebP resim formatı?
WebP, Google tarafından duyurulan ve JPEG, PNG gibi resim formatlarına oranla çok daha yüksek bir sıkıştırma oranına ve kaliteye sahip açık kaynaklı bir görsel formatıdır. SEO analizlerinde ve site hızı testlerinde çok kez karşınıza çıkması bu formatın SEO açısından ne kadar önemli olduğunu da gösteriyor.

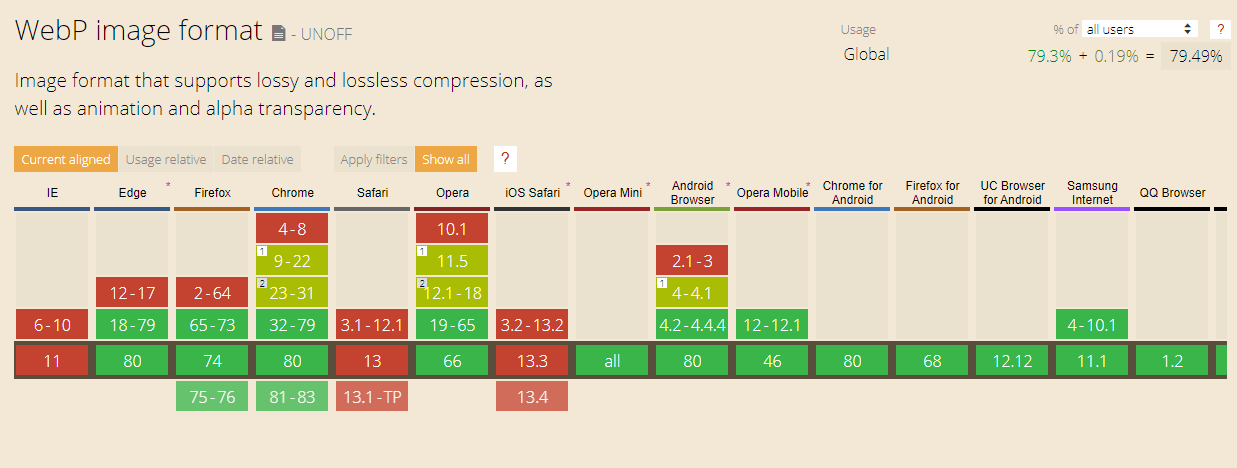
Sitenizde WebP resimler kullanmaya karar verip uygulamaya geçtikten sonra Chrome, Firefox gibi tarayıcılarda testlerin mükemmel olduğunu, PageSpeed Insights üzerinden site puanınızın arttığını görebilirsiniz. Fakat iOS cihazlarda Safari gibi, bilgisayarlarda Edge gibi tarayıcılarla siteye girdiğinizde webp ye çevirdiğiniz resimlerin gözükmediğini farkedeceksinizdir. İşte sorun burada başlıyor, çünkü bu tarayıcılar maalesef WebP resim formatını desteklemiyor. Can I Use sitesi üzerinden de WebP sayfasına baktığınızda hangi tarayıcıların destekleyip desteklemediğini görebilirsiniz.

Peki yeni bir teknoloji olan ve görüntülerin daha hızlı şekilde yüklenmelerini sağlayan, daha az veri tüketimini gerçekleştiren WebP formatını tüm tarayıcılarda nasıl görünür hale getireceğiz? Bu sorunun cevabı oldukça basit. Tek yapmamız gereken img HTML etiketlerimize JavaScript‘in nimetlerini kullanarak onerror eventini eklemek ve webp uzantılı resim yüklenemediği tarayıcılarda aynı resmin farklı bir uzantısını göstermek olacak.
<img src="ornek-resim.webp" onerror="this.onerror=null; this.src='ornek-resim.jpg'" alt="WebP Örneği">
Bu kullanım ile öntanımlı olarak ornek-resim.webp dosyasını kullanıma sunuyoruz. Desteklenmeyen tarayıcılarda ise onerror eventi devreye girerek aynı resmin farklı bir uzantısını kullanıma sunuyor. Böylece WebP resimlerin görüntülenememe sorununu ortadan kaldırıyoruz ve WebP resimleri kullanmaya devam ediyoruz. Burada dikkat etmeniz gereken tek şey; kullandığınız WebP resimleri farklı bir format ile de hostinginizde barındırmanız ve bu resimin uzantısını doğru girmelisiniz. Aksi halde onerror eventi de sizi kurtarmayacaktır.