Flask İle Flash Mesajlar Kullanımı

Python Flask kullanarak inşa etmeye devam ettiğimiz web sitemizde kullanıcılarla etkileşime geçmek ve kullanıcıların aksiyonlarının sonucuna göre başarı veya hata mesajı göstermek önemli bir bilgisayar/insan etkileşimi temelidir. Bu dersimizde de Flash kullanarak uyarı mesajlarını nasıl oluşturup göstereceğimizi anlatacağız.
Temel kullanımda Flask ile Flash mesajları vermek istersek kullanmamız gereken kod yapısı oldukça basittir fakat öncelikle flash kütüphanemizi projemize dahil etmemiz gerekiyor.
from flask import Flask, flash,Ardından index.py sayfamızda istediğiniz bir sayfa veya durum için flash() fonksiyonu ile uyarı mesajı oluşturabilirsiniz.
flash(mesaj, kategori)Komutumuzun bu kısmını biraz açarsak;
mesaj:Kullanıcıya gösterilecek olan uyarı mesajıdır.kategori:Uyarı mesajının türüdür ve opsiyoneldir. Hata mesajı iseerror, bilgi mesajı iseinfo, uyarı mesajıysawarningterimini kullanabilirsiniz.
Flash mesajınızı istediğiniz yerde oluşturabilirsiniz. Oluşturduğunuz mesajları HTML sayfanızda göstermek içinse aşağıdaki kod blogunu kullanmanız gerekiyor.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Yukarıdaki örneği html sayfanızda kullandığınızda oluşturulan uyarı mesajını ekranda görebilirsiniz. Hemen küçük bir örnek yapalım.
1. Basit Flash Uyarı Mesajı Örneği
Küçük bir örnek yaparak konuyu özetlememiz gerekirse öncelikle index.py içinde flash mesajımızı oluşturalım:
@app.route('/hata')
def hata():
flash("Merhaba, bu bilgi mesajıdır")
return render_template("hata.html")Şimdi ise hata.html sayfamızı düzenleyelim ve uyarımızı gösterelim.
<!DOCTYPE html>
<html>
<head>
<title>Hata Mesajı!</title>
</head>
<body>
<h1>Merhaba!</h1>
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
</body>
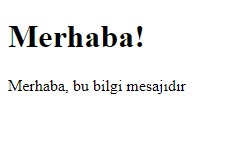
</html>Ekran çıktımız şu şekilde olacaktır:

2. Uyarı Tipiyle Flash Mesajı Örneği
İstersek verdiğimiz uyarının kategorisini ayarlayarak sayfamızda özellik ayarlayabiliriz. Örneğin hata mesajlarının arkaplanını kırmızı renk ayarlamak güzel ve ilgi çekici olacaktır. Ayrıca error, info ve warning olmak üzere 3 çeşit uyarı kategorimiz olduğunu unutmayınız.
Öncelikle yine bir hata mesajını index.py sayfasında örnek olarak oluşturalım:
@app.route('/hata')
def hata():
flash("Merhaba, bu hata mesajıdır","error")
return render_template("hata.html")Sonuç sayfamız olan index.html sayfasında ise bu sefer özel bir class ile arkaplan ayarlayalım:
<!DOCTYPE html>
<html>
<head>
<title>Hata Mesajı!</title>
<style>
.error{
display: inline-block;
background-color: red;
color: white;
padding: 5px
}
</style>
</head>
<body>
<h1>Merhaba!</h1>
{% with messages = get_flashed_messages(with_categories=true) %}
{% if messages %}
<ul class=flashes>
{% for category, message in messages %}
<li class="{{ category }}">{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
</body>
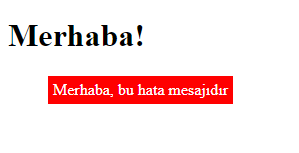
</html>Ekran çıktımız şu şekilde olacaktır:

2. Flash Mesaj Kategorilerini Filtreleme
Eğer bir flash mesaj ayarlanmışsa HTML sayfamızda bu mesajı gösterebiliyoruz. Peki sadece istediğimiz flash uyarı mesaj kategorilerinin gösterilmesini istiyorsak ne yapmalıyız? Kısa cevap olarak aşağıdaki örneği baz alarak yalnızca dilediğiniz uyarı kategorisini kullanabilirsiniz.
{% with errors = get_flashed_messages(category_filter=["error"]) %}
{% if errors %}
<div class="alert-message block-message error">
<a class="close" href="#">×</a>
<ul>
{%- for msg in errors %}
<li>{{ msg }}</li>
{% endfor -%}
</ul>
</div>
{% endif %}
{% endwith %}



