Flask Form Yapılarını Kullanarak POST & GET Veri Alma - Gönderme

Web sayfaları kulanıcılarla etkileşime geçebildiklerinde canlanırlar. Eğer ziyaretçileriniz ile aranızda bir veri iletişimi kurabiliyorsanız gerçek bir web sayfasına sahipsinizdir. Peki Python Flask kullanarak bu iletişimi formlar aracılığıyla nasıl yapabiliriz?
Web formları sayfalarınızdaki etkileşim alanlarıdır. Ziyaretçileriniz bu formlarla siteleriniz üzerinden diyaloğa geçer, yapmak istedikleri işlemleri devam ettirebilirler. Bunun en bilindik yöntemleri ise POST ve GET form methodlarıdır.
Basit bir HTML form yapısını oluşturduktan sonra action yani hedef sayfanızı işaret ettiğinizde, form gönderildikten sonra basit bir şekilde form verilerini alabilir ve işleyebilirsiniz. HTML ile form oluşturmak oldukça kolay bir iştir, peki Python kullanarak bu verileri nasıl alacağız? Cevabı çok basit, sadece aşağıaki işlemleri takip edin yeter:
1. HTML Form Yapımızı Oluşturalım
İlk yapmamız gereken şey bir HTML sayfa oluşturarak içine basit bir form yapısı yerleştirmek olacaktır. Bunun için form.html isimli dosyayı templates klasörünün içine oluşturunuz. Methodumuzu başlangıç olması için POST seçelim ve ardından form hedefini “/verilerial” isimli sayfamız olarak belirleyelim. Sizde aşağıdaki örneği kullanabilirsiniz:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Form Yapısı</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<form action="/verilerial" method="post">
<input type="text" name="isim" placeholder="İsminiz"> <br>
<input type="text" name="mesaj" placeholder="Mesajınız"> <br>
<input type="submit" value="Gönder">
</form>
</body>
</html>
Formumuz basit bir şekilde şöyle gözükmektedir:

2. Route Yazalım ve Form Sayfamızı Oluşturalım
Sıra index.py isimli sayfamızda gerekli route işlemlerini yaparak yönlendirmeleri oluşturmanın sırası geldi. Oluşturmamız gereken sayfalar; kullanıcıların form yapısını doldurup göndereceği /mesajyazin sayfası ve bu formdan gelen verileri alıp işleyeceğimiz /verilerial sayfasıdır.
İşe ilk olarak route yazarak başlıyoruz:
# Form Sayfası
@app.route('/mesajyazin')
def mesajyazin():
return render_template("form.html")
3. Gelen Verileri Göstereceğimiz Sayfayı Oluşturalım
Formdan gelen verileri göstereceğimiz html sayfasını oluşturalım. HTML sayfamızın adını verilerigoster.html yapabiliriz:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Form Verilerini Göster</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>Formdan Gelen Veriler:</h1>
{{ hata }} <br>
<strong>İsim:</strong> {{ isim }} <br>
<strong>Mesaj:</strong> {{ mesaj }} <br>
</body>
</html>
Artık en önemli kısım olan route işlemini yazma aşamasına geldik.
4. Form İçin Route Yazma ve Kütüphaneleri Ekleme
Bu aşamada index.py dosyamızda gerekli form verilerini almak için route yazacağız ve kontrolleri sağlayacağız. Ama unutmadan request kütüphanesini de dahil ederek from flask import Flask, render_template, request blogunu index.py sayfamızın üstünde görelim 🙂
# Form Verileri Alma
@app.route('/verilerial', methods=['POST', 'GET'])
def verilerial():
if request.method == 'POST':
isim = request.form.get('isim')
mesaj = request.form.get('mesaj')
return render_template("verilerigoster.html",isim=isim,mesaj=mesaj)
else:
return render_template("verilerigoster.html",hata="Formdan veri gelmedi!")
Yukarıda gördüğünüz kodlarda methods=[‘POST’, ‘GET’] parametresi ile sayfamızın hangi form methodlarını kabul edeceğini belirttik. Eğer sadece POST yazsaydık sayfamız yalnızca POST ile gelen istekleri kabul edecekti.
if request.method == ‘POST’ ile sayfada yine bir POST kontrolü yaptık ama siz bu kontrolleri gelen veriler boş mu dolu mu şeklinde kullanabilirsiniz.
Son olarak aldığımız verileri oluşturduğumuz verilerigoster.html sayfasına göndererek ekranda gösterdik. Çıktımızı ise şu şekilde oldu:

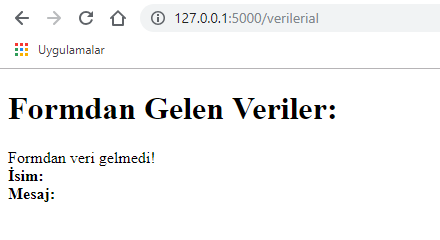
Eğer form sayfası üzerinden değilde direkt verilerigoster.html sayfasına girseydik ekran çıktımız aşağıdaki gibi olacaktı. Çünkü bu şekilde sayfaya girdiğimizde sayfaya GET yöntemiyle girmiş oluyoruz:

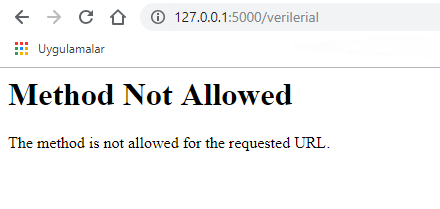
Son olarak sayfaya sadece POST ile ulaşılabilmeyi, yani sadece form doldurularak girilmesini istiyorsak route u @app.route('/verilerial', methods=['POST']) şeklinde düzenlemeliyiz. Böyle bir düzenlemenin ardından sayfaya direkt giren kişiler yetkisiz erişim mesajıyla karşılacaktır:

Sonuç
Bu yazımızda Python ve Flask ile nasıl POST ve GET kullanarak form yapıları oluşturabileceğimizi, verileri alarak işleyebileceğimizi gördük. Sizler bu örnekleri kullanıcı giriş sayfaları, mesaj sayfaları vs. gibi örneklerle çoğaltabilirsiniz. Takıldığınız yer olursa aşağıya yorum bırakmayı unutmayınız.




![Flask Özel Hata Sayfaları [404 - 403 - 410 - 500]](/content/images/size/w750/wordpress/2021/09/flask-404-ozel-yonlendirme.jpg)